こんにちは、ぞえちです。
自社で商材を売っている兼ね合いから、ペイパル等の決済システムを数年前から使っているのですが、最近、ビジネス仲間の間でペイパル離れが進んでおります。
というのも、アカウントがロックされてしまう(いわゆる垢BAN)が増えてきていて、もしも対象になってしまうと半年間くらいお金が引き出せないそうな。
と以前から思っていたのですが、代わりとなるシステムで何がいいのかを検討して、最終的にStripeという決済システムにたどり着きました。
ただ、結論から言うとStripe決済システムはめちゃくちゃ使いにくいです。継続決済のやり方とか、意味不明すぎてどうしようかと思いました。
でも、どうにかこうにか情報を探して、最終的にはたった1分で継続決済のフォームが作成できました。
今回はStripe決済の決済フォームの単発(一括)課金&継続課金の作成方法を備忘録も兼ねて、まとめていきたいと思います!
Stripe決済の使い方を分かりやすく!
結論から言うと、Stripe決済を分かりやすく作るためにはStripe用に作られたプラグインを導入することが一番てっとり早いやり方です。
私は当初、Stripeの管理画面で頑張って継続決済を作成しようとしていたのですが、これがそもそもの間違い。
私がしたかった作業というのは、
- 継続決済フォームを作成(クレカ◯括払いに対応するため)
- 作成した決済フォームをLPに貼る
- 購入者がクレカ情報などの必要情報を入力した段階で、購入完了となる
これです。
でもそもそもStripeには上記のような概念があまりなくって、
- Stripe上で購入者の基本情報(メールアドレスとか名前とか)を設定
- 販売者側から購入者へ継続決済の請求書メールを送る
- ここで初めてクレカの情報を購入者が入力して、購入完了
という流れを提唱しているっぽい。(私がめちゃくちゃ調べた結果)
そのため今回の結論としては、
ということになります。
Stripe決済用のプラグインって海外のものも含めて結構ネット上に転がっていて(有料のものから無料のものまで)、複数試して見た結果、一番よかったものを今回はお知らせします。
ちなみに有料プラグインです。
プラグインの名前はWP Full Stripe
本当の本当に救世主!このプラグイン作ってくれた人、本当にありがとうございます…!
無料版もあるにはあるのですが、継続決済を使いたかったら有料版じゃないとダメです。
そして決済フォームに日本語の表記をしたければ有料版はマスト!無料版だとFFFTPとかのサーバーの設定をいじらないといけなくなります。
▶︎WP Full Stripeのダウンロードはこちらから
※49$です。日本円にすると6000円いかないくらい。
どれくらい簡単に設定できるか、画像付きで手順をご紹介していきます!
WP Full Stripeの決済フォームの作成の仕方
それではこれから具体的な操作方法いついて解説していきます!
まず前提として、プラグインを購入して有効化している状態であるという状況でまとめていきます。
まずはStripeのアカウントとプラグインの紐付けから
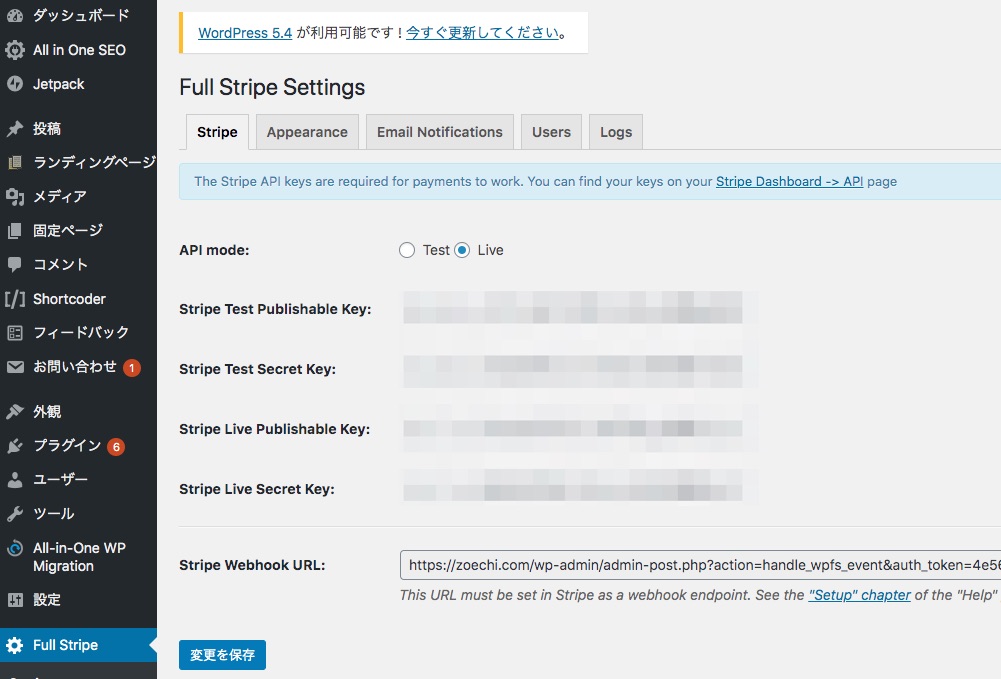
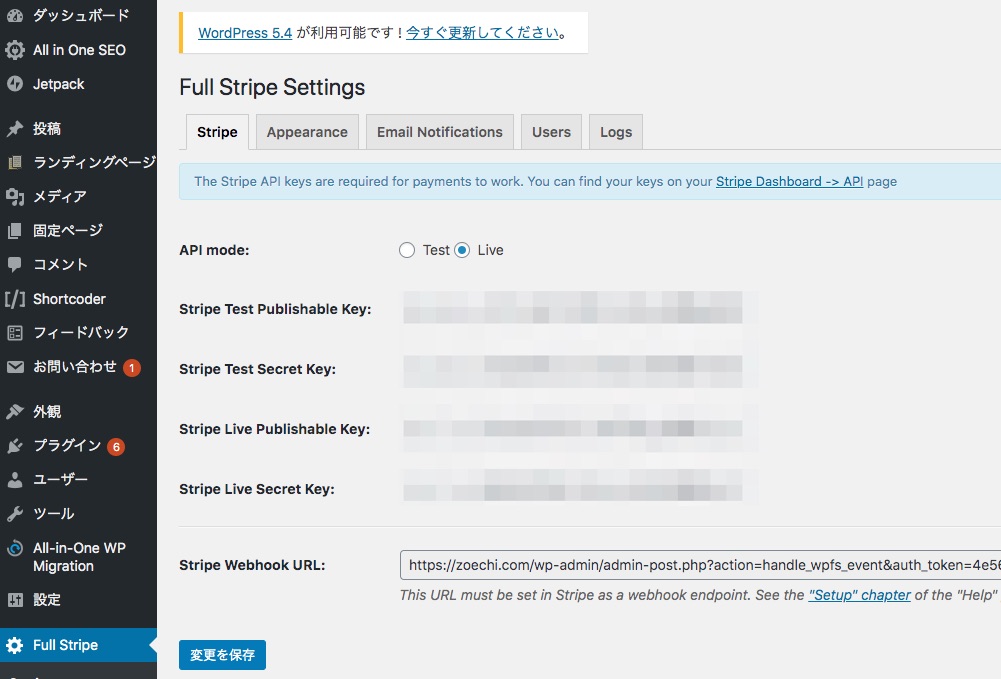
ダッシュボードの「Full Stripe」をクリックし「Setting」をクリック。
▼こちらに記載のある「Stripe Test Publishable Key〜〜」以下4つをStripeの管理画面から取得して貼り付けていきます。
API modeは最初は「Test」にしておきましょう。(この画像は私の実際の管理画面で、今現在決済フォームが有効になっているため「Live」になっています)

Stripe管理画面でログイン後のフォーム画面にテストAPIキー、本番APIキーがでてくるはず。そちらに記載の情報を入力します。

もしもここにAPIキーが出てこない場合は、上部の「検索」の箇所から”APIキー”などで検索をかけてみるといいです。
そうするとAPIキーの画面に飛んでくれるはず。
こちらの設定を一番最初に済ませておきましょう。
それはいよいよ決済フォームの作成です。
単発支払いの作成方法
大まかな流れはこんな感じ。
- ダッシュボードの「Full Stripe」を「One-time Payments」をクリック
- Payment Formsをクリック(ここで商品名と金額を設定)
- 作成したフォームのHTMLコードを固定ページに貼り付ける
1:ダッシュボードの「Full Stripe」を「One-time Payments」をクリック、そして「Create Inline Form」もクリック

2:必要情報を入力していきます
入力すべき箇所はこちら。
Form Name:今回の決済フォームの名前(ローマ字じゃないとだめ)
Payment Type:Set AmountでOK
Charge Type:ImmediateでOK
Payment Currency:日本円に変更
Payment Amount:請求金額(税込にすると楽)
Payment Description:そのまま
テストフォームの入力画面がこんな感じ。

Paymentの右側にあるタブを選択してもう少し細かい設定をしていきます。
<Appearance>

Payment Button Text:購入ボタンに表示される表記(ここは日本語も可能)
Include Amount on Button:購入ボタンに金額を表示させるかどうか(Showを推奨)
Collect Billing AddressとCollect Shipping Address:こちらは配送がある商品は必要
<Custom Fields>

デフォルトで設定されているのは、メールアドレスの入力とカード情報の入力だけなので他に入力情報を増やしたい場合の設定です。
不要な場合は、Include Cutom Input Fields?は「No」でOK
今回は名前も入力してほしいので、「Custom Input Label1」に「お名前」と入れています。もしも複数ある場合は「Number of inputs」の数字を変更すればOKです。
<Actions after payment>

決済完了後の設定ができます。
「Send Email Reciept?」は、決済完了後に購入者にメール通知を送るか?の設定です。
「Redirect On Success?」は、決済が成功した時に指定したサクセスページに購入者をリダイレクトさせるか?の設定です。
今回はリダイレクト設定はしていませんが、決済が完了したか?が分かりにくいので、サンクスページを固定ページで作成してリダイレクトするのもおすすめです!
3:作成したフォームを固定ページに貼り付ける
もう一度、One-time Paymentsのページに戻ると、Payment Formsの中に先ほど追加した決済フォームの名前が表示されていたらOKです!

左側の</>をクリック。
4:表示されたコードをコピー。そして固定ページにはりつけ。

そしてプレビューすると、この決済フォームが作成されます!

そしてこの固定ページのURLをLPの決済ボタンに文字リンクで設定すればOKです!
継続支払いの作成方法
大まかな流れはこんな感じ。
- ダッシュボードの「Full Stripe」を「Subscriptions」をクリック
- Subscription Plansをクリック(ここで商品名と金額を設定)
- Subscription Formsで2で作ったプランでフォームを作成
- 作成したフォームのHTMLコードを固定ページに貼り付ける
[aside type=”normal”]2020年12月2日追記
こちらの記事を読んだ方から、「もう一つ設定必要ですよ!」とお知らせいただきました。
上記の設定+webhookの設定というものが必要になるので、必ずチェックをお願いいたします。
こちらを設定しないと、継続課金が永遠につづいてしまうようです…
[/aside]
<追記> 0:最初にwebhockの設定
最初の設定で忘れてはいけないのが、このwebhockの設定。
※もしもこちらの設定をせずに、継続課金をしてしまった場合は、継続課金の回数を必ずチェックしておいて、手動でストップさせましょう。
1:ダッシュボードの「Full Stripe」を「Subscriptions」をクリック、そして「Create Subscription Plan」をクリック

2:必要情報を入力していきます
入力箇所はこんなかんじ。
ID:今回の決済の名前(ローマ字)
Display Name:購入者に表記される名前
Payment Currency:日本円に変更
Payment Amount:毎月請求したい金額を記載(日本円で税込がおすすめ)
Setup Fee:初期費用的なもの(もしもあれば)
Payment interval:請求の間隔(毎週、毎月、毎年で選べます)
Payment Interval Count:決済の間隔を入力(1ヶ月に1回なら1、3ヶ月に1回なら3)
Payment Cancellation Count:分割数(3分割なら3)
Trial Period Days:トライアル期間(日にちで入力、0ならトライアル期間はなし)
例)10万円(税抜き、税込が11万円)の商品を5分割(毎月決済)で対応した場合のフォーム。
Payment Amount:22000(税込価格)
Setup Fee:0
Payment interval:毎月
Payment Interval Count:1
Payment Cancellation Count:5
Trial Period Days:0

Your Subscription Plansで、作成したディスプレイの名前が出てきたらOKです。

3:Subscription Formsで2で作ったプランでフォームを作成する
Subscription Formsをクリックして「Create Inline Form」をクリック

先ほどと同じように入力をしていきます。
<Payment>
フォームネームと、今回継続決済で使いたいプラン(2で作ったやつ)にチェックを入れていきます。

<Finance>
デジタル商品の取り扱いの場合はデフォルトのままでOK。触らないでよいです。
<Appearance>

ボタンに表示される文字だけ変更しておきます。今回は「申し込む」にしておきます。(日本語での入力可能です)
<Custom Fields>

デフォルトで設定されているのは、メールアドレスの入力とカード情報の入力だけなので他に入力情報を増やしたい場合の設定です。
不要な場合は、Include Cutom Input Fields?は「No」でOK
今回は名前も入力してほしいので、「Custom Input Label1」に「お名前」と入れています。もしも複数ある場合は「Number of inputs」の数字を変更すればOKです。
<Actions after payment>

決済完了後の設定ができます。
「Send Email Reciept?」は、決済完了後に購入者にメール通知を送るか?の設定です。
「Redirect On Success?」は、決済が成功した時に指定したサクセスページに購入者をリダイレクトさせるか?の設定です。
今回はリダイレクト設定はしていませんが、決済が完了したか?が分かりにくいので、サンクスページを固定ページで作成してリダイレクトするのもおすすめです!
4:作成したフォームのHTMLタグを固定ページに貼りつける
もう一度、Subscriptionsのページに戻ると、Subscription Formsの中に先ほど追加した決済フォームの名前が表示されていたらOKです!

左側の</>をクリック。
5:表示されたコードをコピー。そして固定ページにはりつけ。

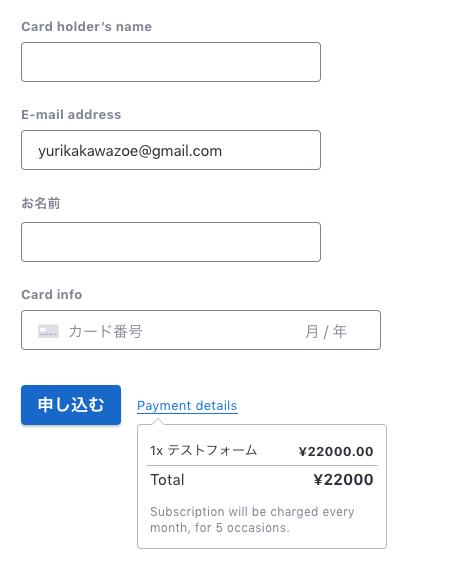
そしてプレビューすると、この決済フォームが作成されます!

Payment detailsチェックすると分割の詳細がチェックできます。
唯一ここは見にくいなとも感じるけど、しょうがないかなと思っています。もう少しいじられるようになったら改善できるかもしれません。
その場合は追記していきます!
全部完成したらStripeが用意してくれているテストカードで確認
Stripe側がテスト用のクレカ番号を用意してくれているってご存知ですか?
と安い金額のフォームを作って試してもいいんですが、テスト決済とはいえ手数料取られるのも勿体無いので、Stripeが用意してくれているテスト用のクレカでフォームが正常か?のチェックも可能です。
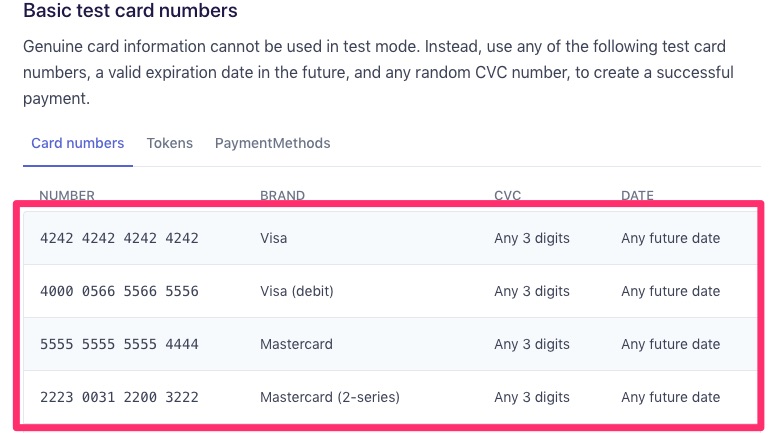
下記のページに記載のある「Basic test card numbers」からチェック可能です。
▼これですね(2020年4月現在の情報)

このクレカで決済が成功すればOK!
まとめ
というわけで今回はStripe決済フォームの作成方法について解説していきました!
気をつけないといけないのは、特に分割の登録フォームの作成のところですね。入力する数字がこんがらがてしまいがちなのでお気をつけくださいね。
そして実装するときは、SettingからAPIモードをLIVEに変更することもお忘れなく!